
Which is your favourite Budget Buddy?
Product releases
20.03.2023
You’ve probably seen it - it’s a hygiene feature many banking apps already have. Those colourful bar or pie charts that show what you’re spending your money on every month.
Our customer research team looked into this and found out that many people didn’t find these charts useful, even though a lot of effort goes into making them detailed. Most Singapore consumers have more than one bank card so spend insights from just one card didn’t really give them the full picture of their finances.
But one thing stood out to our customer research team. Users said they enjoy the fun aspect of these insights as it made them more relatable to themselves. They would value something that would make them want to come back and play with the feature.
So, in the spirit of “fun”, we set out to develop our own feature, delivering the insights our customers would find most useful…We call this “funalytics”.
We looked at what others in the market were doing for infographics on spend insights. They were slick and professional-looking, but the fun-factor was missing.
So, we started with a basic bar chart and thought hard about how to bring it to life. What would appeal to our customers, so they’d smile when they saw it and would want to come back to it?
Then one of our team members had a light-bulb moment, drawing inspiration from the much-loved Tamagotchi digital pets of the 1990s. What if we made animated characters that grow as you spend? The more you spend on a certain category like shopping, the larger the character would get!
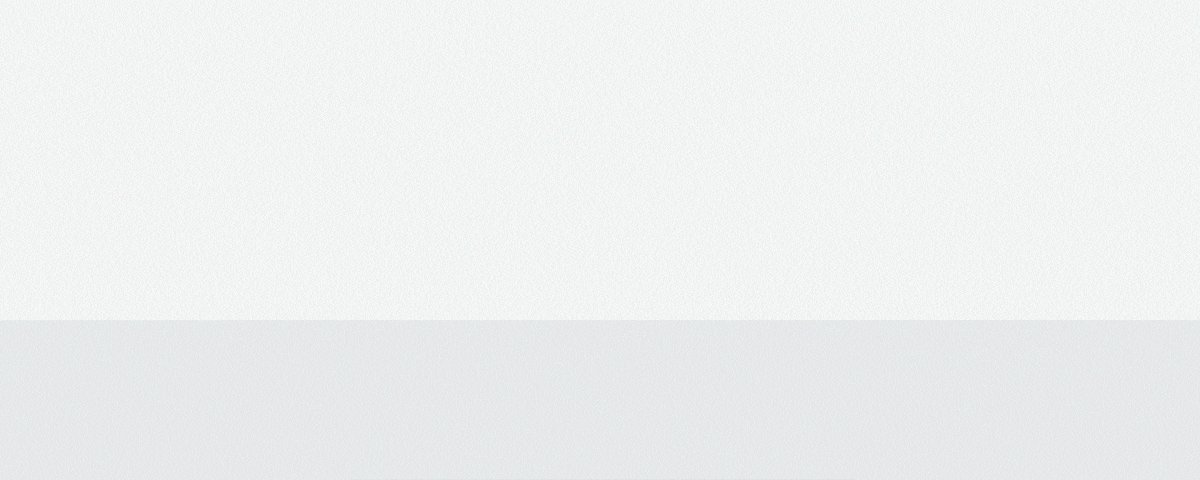
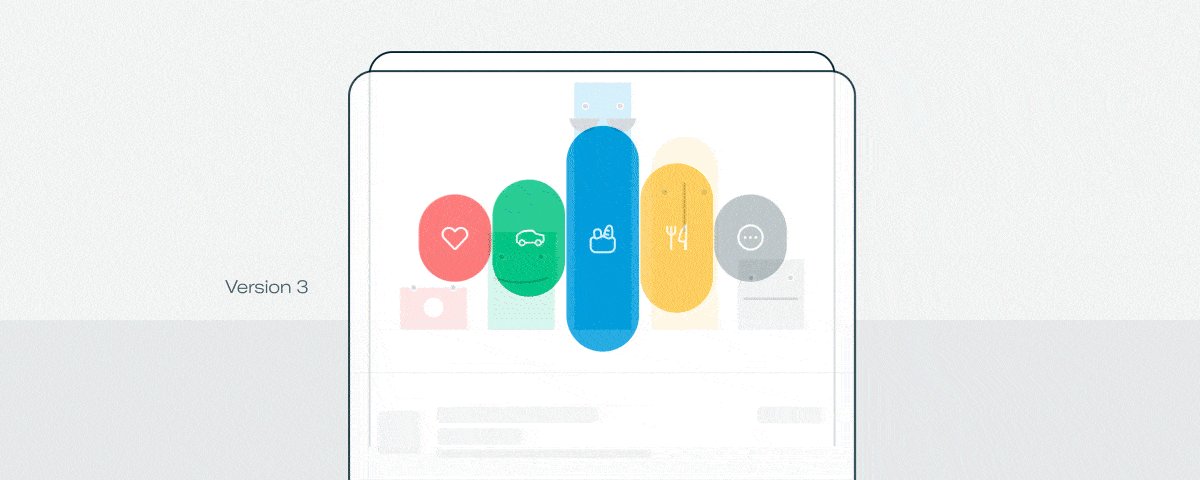
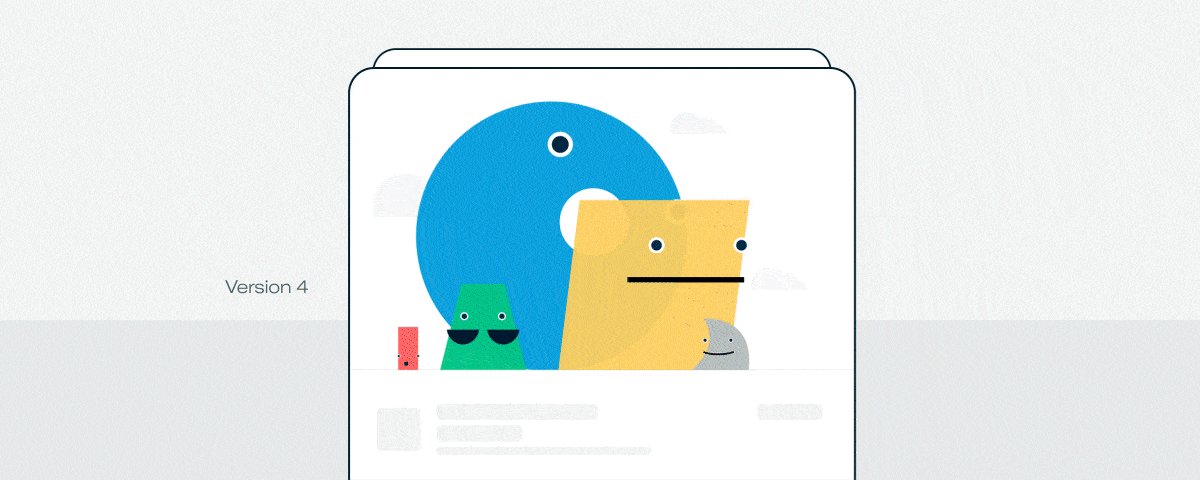
Our design team got to work on how this could work (you can see the fun we had going through the iterations in the GIF below 😊).

We added colours to the bar chart and then drew faces on them. Then we dropped the bars and played around with shapes. Before we knew it, we had a set of very cute, moving characters.
We tested these with users to get their reaction, refined it and – voilà – a whole suite of cute characters (“Budget Buddies”) was born!
But turning this into something that looks great on the App wasn’t as simple as coming up with a great set of designs. Our Mobile team waved their magic wands (and several quadratic equations!) to make sure that the Budget Buddies behaved themselves onscreen. With this, the characters glided with the perfect speed and precision, didn’t bump into each other and scaled to match the data. Sounds easy, but it wasn’t!
This was a fun challenge to tackle with the small little details like how the characters popped off-screen before reappearing when users select a month, making all the difference to the experience. Having our designers and devs sitting right next to each other meant they were able to build-off each other’s creativity and energy to elevate the customer experience.
We’ve really enjoyed seeing our customers interact with this new feature and the response has been great to see (more than 30,000 of you used it in just the first few days!). It’s also created buzz internally, with our internal message platform bursting into life with staff tagging Budget Buddy emojis to their status and on all sorts of chats!
Turns out, building good products doesn’t always have to be rational or all about the insight. Our customers value fun!
So which is your favourite character and where can we take this from here? Let us know your suggestions on the social media channel links below!






